Hugo
Inhalt
HUGO⌗
was ist HUGO?⌗
Hugo ist ein “static site generator” mit einem content management system. Das bedeutet HUGO baut Webseiten ohne Backend/server. HUGO ist dabei besonders auf Blogs und Archive spezialisiert, denn diese folgen auch dem Prinzip neue Posts zu erstellen um weitere Inhalte hochzuladen. Die gebaute Webseite hat ähnliche(!) Funktionalität wie eine nicht-statische Seite (also mit Backend). Das ist aber beschränkt auf die Darstellung und das hinzufügen der Inhalte. Diese Seite wurde mit HUGO gebaut, weil es mir ermöglicht die Beiträge in Markdown zu schreiben. Wenn ich den Beitrag dann implementieren möchte muss ich mir keine Gedanken dazu machen die Seite zu stylen, weil das vom SSG übernommen wird. Ich muss die Seite also jedes Mal neu bauen, wenn ich einen neuen Beitrag hinzugefügt habe, da viele Seiten (root, Tags, Links untereinander) neu gebaut werden müssen (, weil wie gesagt alles nur Statisches HTML ist). Da kommt es sehr günstig, dass HUGO in go geschrieben wurde und sehr schnell ist (um diese Seite neu zu laden brauche ich 15ms)
HUGO Seite bauen⌗
HUGO installieren⌗
-
Linux:
- HUGO von deinen Repos laden
-
Windows:
-
MacOS
brew install hugo
HUGO init⌗
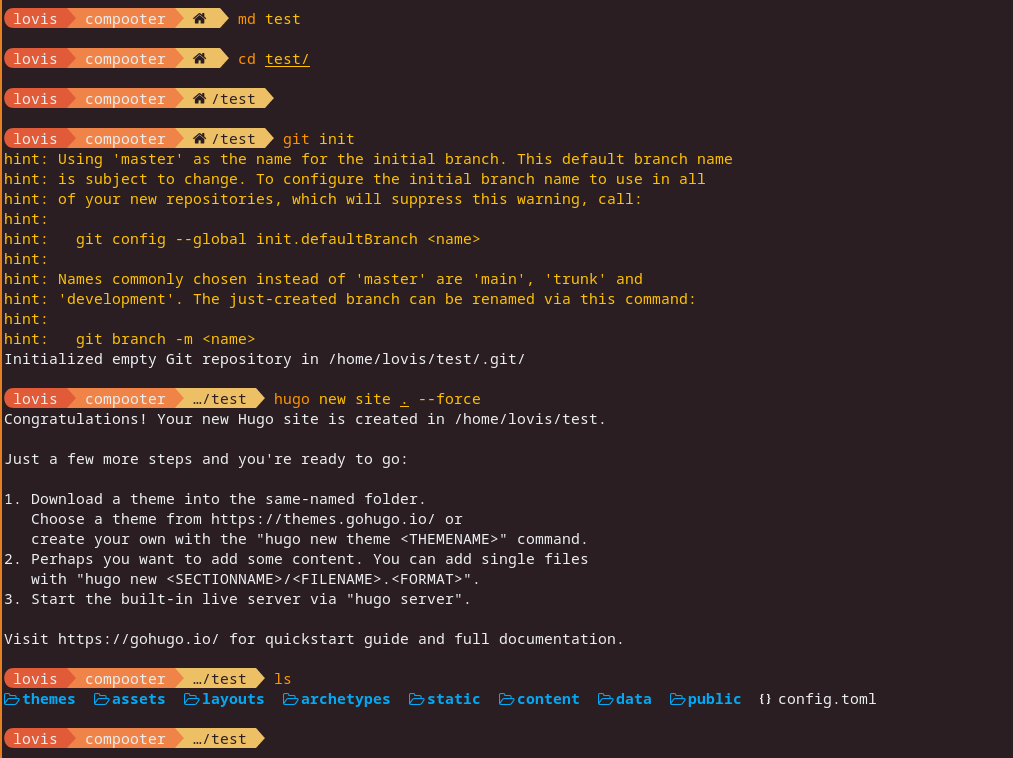
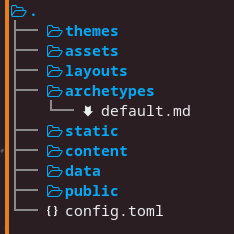
Um eine Seite zu inizieren führt erstellt man den Ordner, in dem die Dateien liegen sollen. Dann führt man die Befehlecd name-des-ordners, git init und HUGO new site . --force aus.
So könnte es aussehen:


HUGO themes⌗
Bevor man eine Seite bauen kann muss man einen “Theme” haben. Man kann diese selber bauen, aber es empfiehlt sich einen von der Liste der öffentlichen Themes einen herunterzuladen.
Der Befehl zum Installieren ist meist angegeben, wenn es mehrere gibt empfehle ich den git submodule add link-zum-theme-repo themes/theme-name Befehl.
Dann muss der Theme noch ausgewählt werden. Dafür fügt man theme = 'theme-name' zur config.toml Datei hinzu.
Viele Themes fügen weitere Funktionalität oder Syntax hinzu, es empfiehlt sich daher die Github Seite des Themes durchzulesen!
Inhalt hinzufügen⌗
Um einen Post hinzuzufügen hugo new posts/name-des-unterordners/name-des-Posts.md. Man muss keinen Unterordner nutzen.
HUGO wird die Seite mit einem Header füllen, in dem Metadaten zu dem Post angegeben sind. Das ist zum Beispiel das Datum, an dem der Post erstellt wurde, der Titel und dann je nach dem was der Theme für Features hat auch Tags/Autor.
Seite bauen⌗
Um die Seite in den “public”-Ordner zu “bauen” führe den Befehl hugo in deinem Projektordner aus.
HUGO hat auch einen Entwickler server (hugo server), bei dem alles gebaut wird, ohne es in den “public”-Ordner zu setzten. Dadurch kann man Layouts oder ähnliches testen, ohne sie auf Dateien zu schreiben.
Seite veröffentlichen⌗
Um die fertig gebaute Seite zu veröffentlichen, muss man nur den “public”-Ordner hochladen. Dafür empfiehlt such zum Beispiel GitHub-pages oder codeberg.page, denn man kann mit git auch weitere Veränderungen (wie zum Beispiel neue Posts) hochladen, ohne alles neu hochladen zu müssen. (git)
Tips und Tricks⌗
Bilder einfügen⌗
Ich fand es etwas schwer herauszufinden, wie man Bilder in die Posts einfügt.
Das Bild wird in den “static”-Ordner getan, dabei spielt es keine Rolle ob Unterordner genutzt werden. Dann werden die Bilder in klassischer Markdown Art und Weise verlinkt . Hierbei ist der “static”-Ordner als root (/) zu betracheten.
Auch hier kann es Abweichungen wegen der Themes geben
Draft⌗
Neue Beiträge werden noch nicht gebaut, wenn sie das draft: true Attribut im Header haben.
Man muss also daran denken, es zu entfernen. Wenn man es nicht immer manuell entfernen möchte muss man es aus den Archetypes entfernen.
Offizielle Dokumentation⌗
Die Docs können bei vielen Fragen helfen.
52posts⌗
Dieser Beitrag ist Teil meines Plans in 2023 jede Woche einen Post zu erstellen, mit Dingen die ich gelernt habe. (Das sind dann 52 Posts).